Der beste Auftritt für deine Inhalte

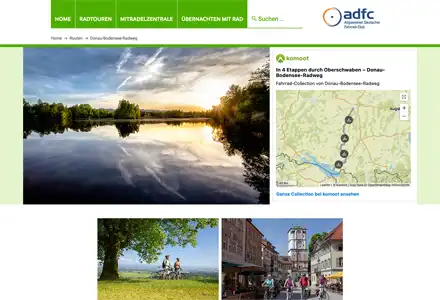
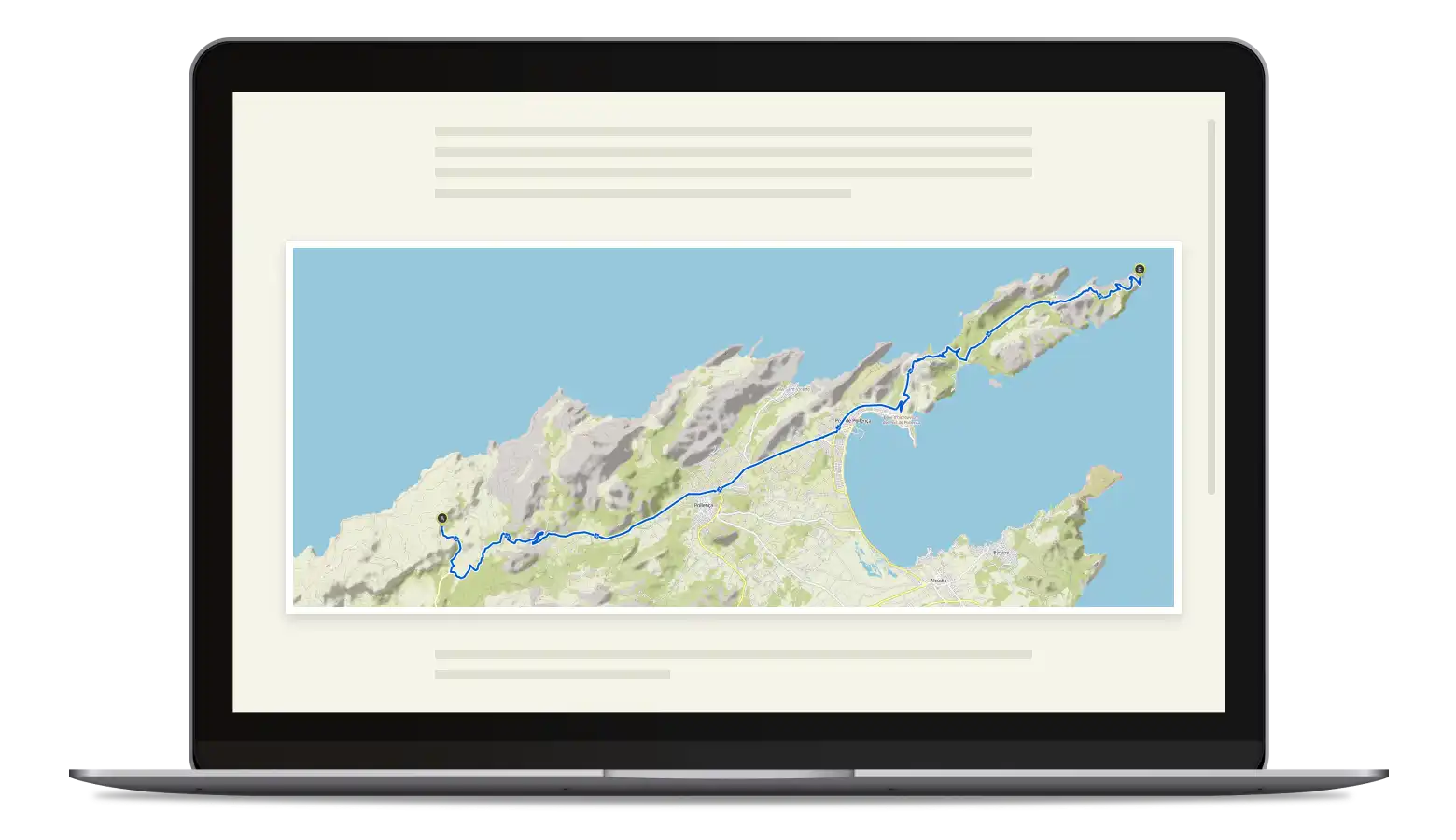
Die besten Outdoor-Inhalte der Welt verdienen es, auf die beste Art mit der Welt geteilt zu werden: mit den schönsten Karten und der detailreichsten Darstellung. Die nahtlose Einbettungsfunktion von komoot lässt dich genau das tun. Teil deine Touren, Highlights, Collections oder dein Profil auf deiner Website – einfach, flexibel und interaktiv.
Probiers in der Live-Demo aus
Einbetten in drei Schritten

Schritt 1
Teil eine Tour, ein Highlight, eine Collection oder ein Profil
Geh zu einer Tour, einem Highlight, einer Collection oder einem Profil und klick auf „Teilen“.

Schritt 2
Pass sie nach deinen Wünschen an
Wähl aus, was du anzeigen möchtest und pass die Größe der Darstellung nach deinen Wünschen an.

Schritt 3
Füg sie in deine Website oder deinen Blog ein
Füg den erzeugten Code direkt in deine Site ein – überall da, wo du die Inhalte anzeigen möchtest.
Tipps & Tricks
So bekommst du den Code
Den HTML-Code zum Einbetten bekommst du ganz einfach: Ruf eine beliebige bei komoot angelegte Tour, ein Highlight, eine Collection oder ein Profil auf und klick „Teilen”. Klick dann „Einbetten” und wähl aus, was du anzeigen möchtest. Komoot erstellt automatisch deinen Code. Den musst du nur noch kopieren und einfügen.
So bettest du den Code ein
Füg den kopierten Code nicht einfach in den Editor oder das CMS deiner Site ein. Du siehst sonst womöglich nur HTML-Schnipsel, wo eigentlich deine Tour, dein Highlight, deine Collection oder dein Profil sein sollte. Damit die Tour richtig angezeigt wird, musst du sie in die HTML-, Code- oder Textansicht im Backend deiner Site einfügen.